Manual Integration: Beaver Builder
To integrate HeroMenu within Beaver Builder, follow the steps below very carefully.
Customise Header Layout
To change the header layout, navigate to Appearance » Customize » Header » Header Layout and change the header layout to Navigation Right.
Click Save & Publish
Edit nav-right.php
If the above is complete, navigate to Appearance » Editor » nav-right.php, remove all code within this file and replace with the following:
Take Note
Please make sure that you keep a backup of nav-right.php before changing any code.
<?php wp_nav_menu(array('theme_location' => 'header')); ?>
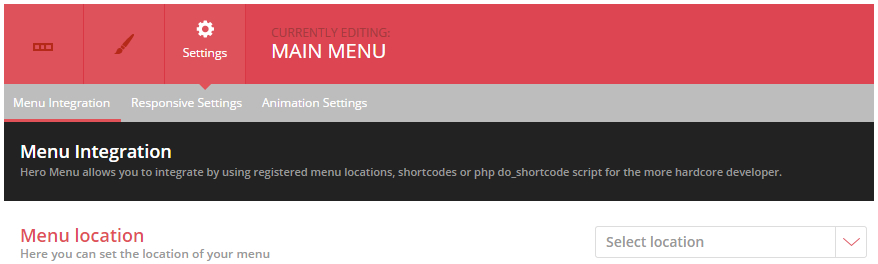
Menu Location Settings
Navigate to Hero Menu » Settings » Menu Integration and set menu location to Header.