CONTENTS:
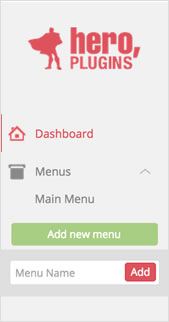
Create a Menu
To create your first menu, navigate to Hero Menu » Menus » Add new menu.

Layout & Order
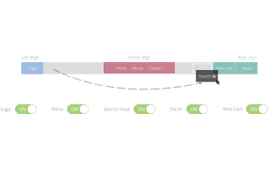
Layout » Layout and Order

Choose your menu layout by simply switching on or off what you need and drag and drop the items in the order you want. Items will snap left, right or centre.
Adding Menu Items
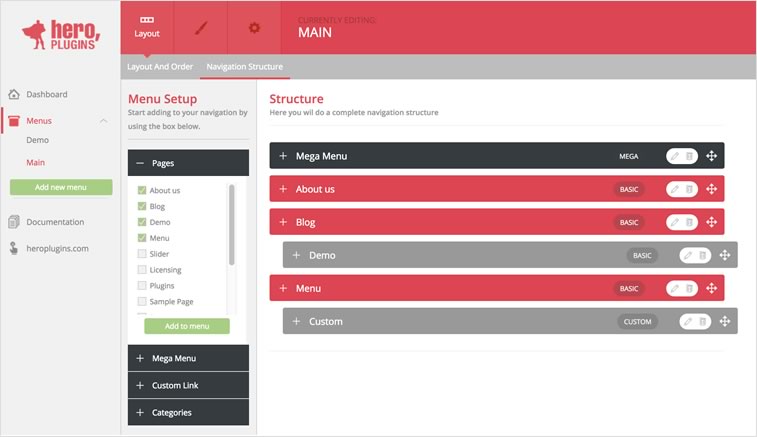
Layout » Navigation Structure

Select the pages that you want to add to your menu from the items on the left.
Click “Add to menu” once pages are selected.
This bit works very similar to the standard WordPress Menu builder, so you’ll feel very comfortable using this.
The following types of items can be added to your navigation.
Pages
Mega Menu’s
Custom Links
Categories
Quick tip
Drag items up and down to change order.Drag items slightly to the right and it will snap under another menu item to become a submenu of that item.
Editing Menu Items

Click on the little pencil button of each menu item to start edit. Here you will see all the basic elements that you would want to change or edit.
Icons can be added to each menu item by clicking on the icon button.
Select the appropriate icon. We supply you with 360 free icons to use as you please.
The size and colour of the icon are also editable.
Deleting a nav item can be done by clicking on the “bin” button next to the “edit” button.
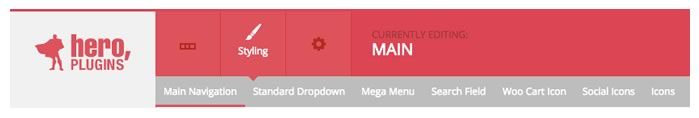
Menu Styling

A very intuitive and visual way to style your navigation. This allows you to style every aspect of your navigation. This includes menu bar, drop downs, mega menus, fonts, colors, size, icons and many more. Our default settings are styled in a way that would look and function great with any website. So by leaving everything as is, should leave you with a great looking menu.
Integration
To integrate your menu please view the integration documentation here: Hero Menu Integration
You will find a generic guide as well as some theme specific guides.