CONTENTS:
Add a Contact form / Custom HTML column
Add a Contact form / Custom HTML column
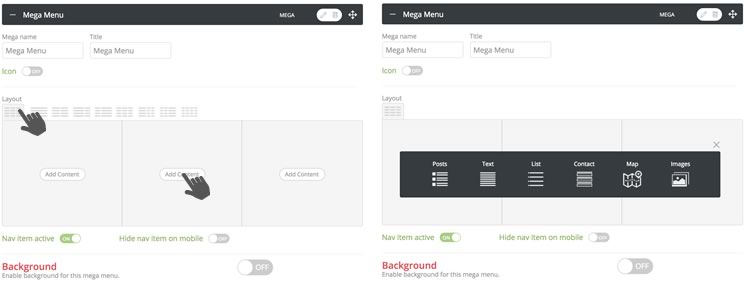
Under the “Layout and Order” tab. Once you have added a mega menu item in your navigation, start editing it by choosing a layout and adding content. Choose the type of content in the dark grey popup and you will then be presented with a settings popup.

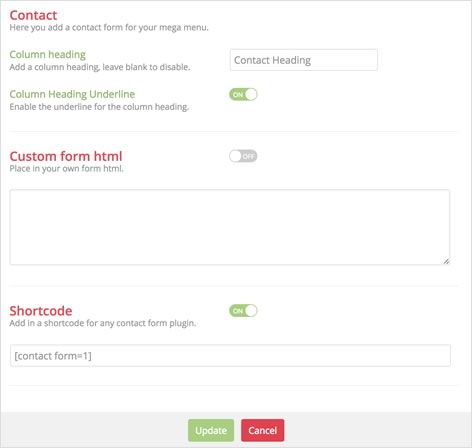
Contact form settings
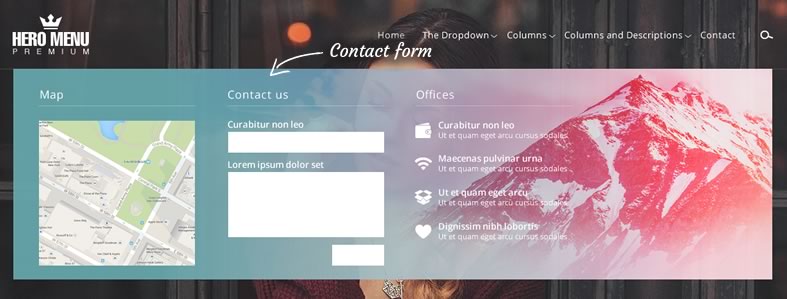
You can give your column a heading, if needed. And choose underline, depending on your design preference. You will see in the example below, we have switched on the “Heading Underline” function and gave the column a name.


Adding a Contact Form
Adding a form to a column can be done in 2 ways.
Sortcode – Create a form using any form plugin and adding the shortcode. (E.g. Gravity Forms, Contact Form 7)
Custom form HTML – This section can used to add in custom form HTML.