This is the fun part of HeroMenu, where we give you the option to build a great looking mega menu without any coding knowledge.
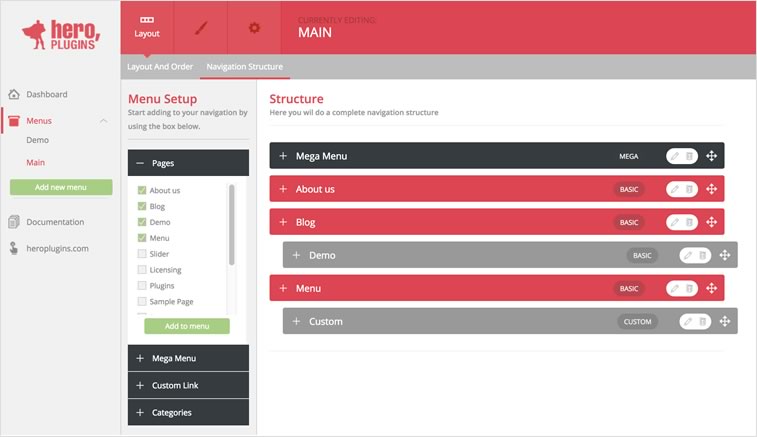
A mega menu can be added to your navigation by clicking on the Mega Menu button on the left and then give it a name and add to menu.

Edit your mega menu by clicking on the pencil/edit button.
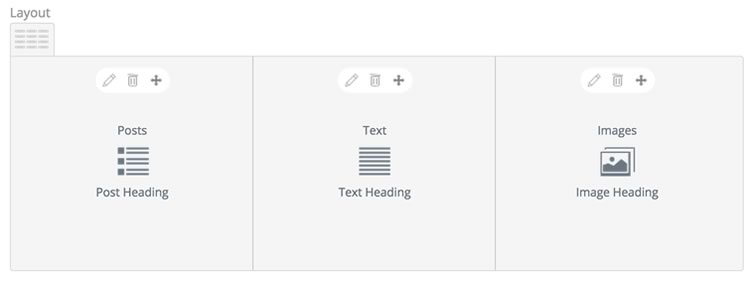
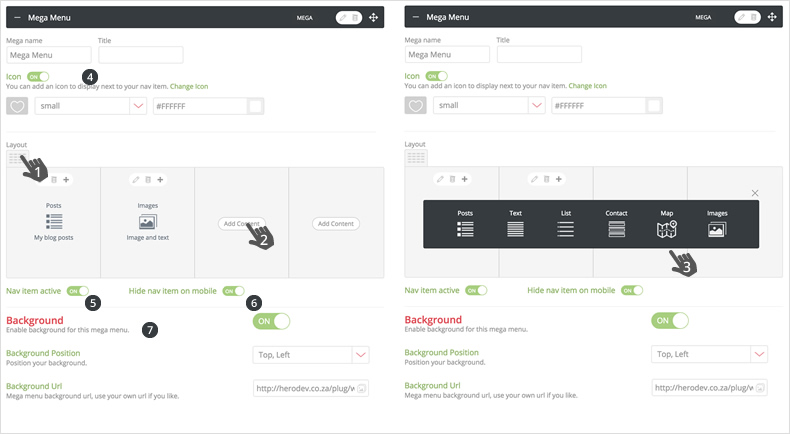
- Start selecting the layout you desire by clicking on the “Layout” button. We give you 8 most commonly used layouts to choose from.
- Select the content you want to add to each column by clicking on the “Add Content” buttons
- Select the type of content you want to display, by clicking on the relevant icon.
You will now be presented with a popup window where you can add/edit your content for that column.
You can find more info about Mega Menu content under the “Mega Menu Elements” tab above. - You can add an icon to your menu item that will be displayed on your main menu bar.
- MegaMenu can be turned off if you do not want it to display in your website frontend
- You can hide your MegaMenu from mobile screens if you want.
- Add a background image to your MegaMenu.
These can be PNGs or Jpegs.
The position can also be set.

- Items can be edited, deleted and draged left and right to change the order of the columns.
- Styling of the items will be in the style section of HeroMenu. This bit is purely for layout.