This element is used for adding an icon with or without a link to your page content.
This can be combined with the 'Text Block' element to add text content for the icon and create info blocks. You can preview an example of this on the demo page.
Front end preview:
![]()
Let's work on the following example from the contact page.
Start off by adding a “Row” Element. (tutorial)
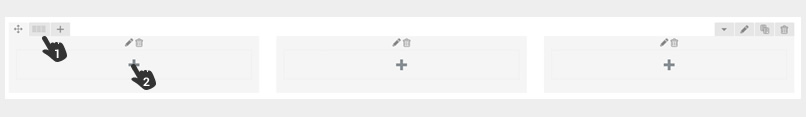
Now split that row into 3 columns (Hand 1)

Click on the plus sign in the middle of the column and add Icon (Hand 2)
![]()
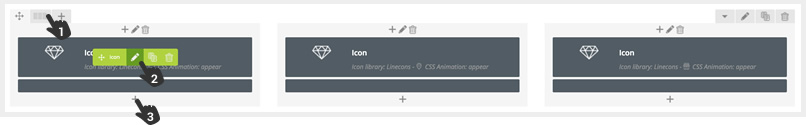
Select the Icon you want to use and click the 'Save Changes' button.
![]()
To add text underneath the icon – Click on the plus below the icon and add Text Block (Hand 3)