CONTENTS:
Add an Instagram Feed element
Instagram feed layout styles
Add an Instagram Feed element
Before you can use the Instagram Feed element you must first Connect an Instagram account.
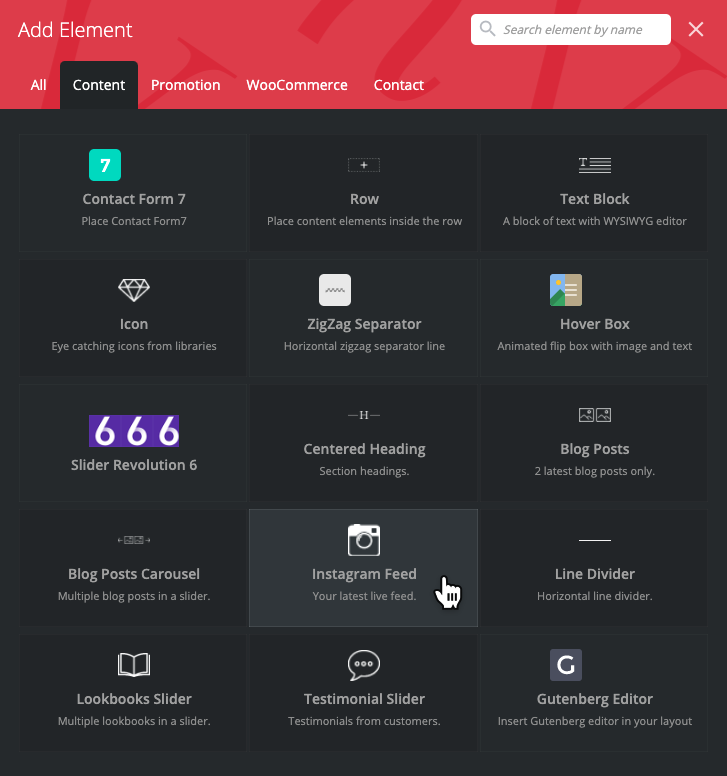
Use this element to show the latest images from your Instagram feed. On your desired page, use WPBakery Page Builder to add the 'Instagram Feed' element.

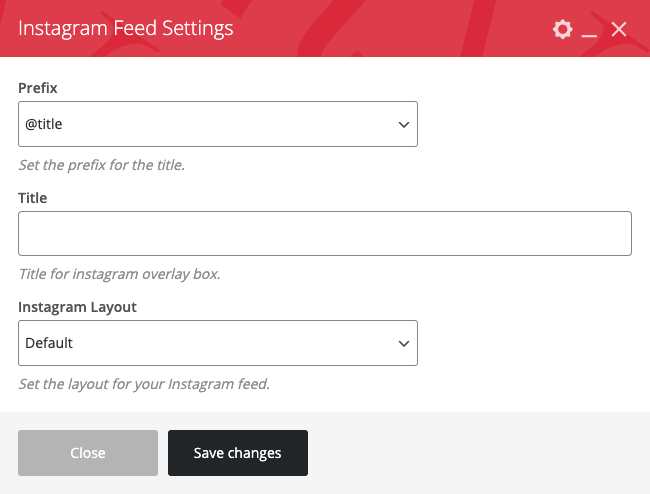
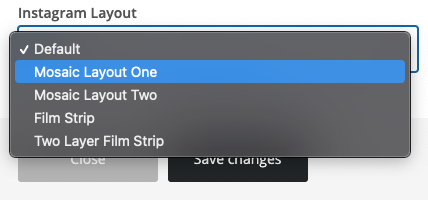
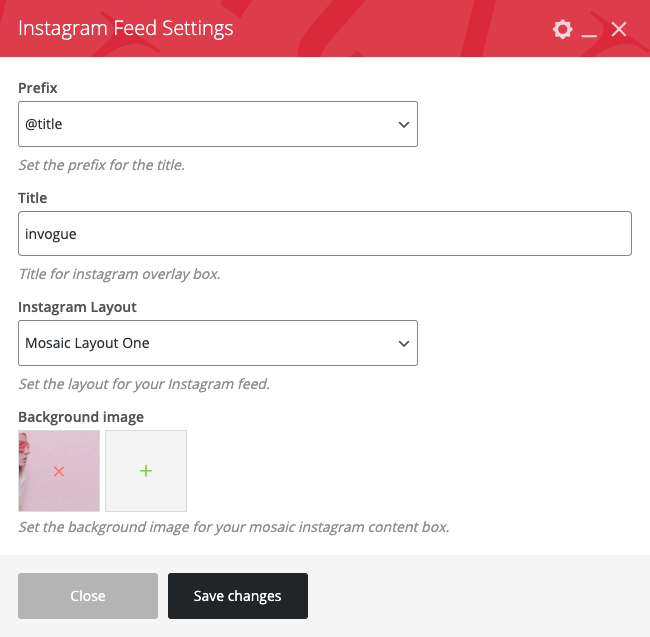
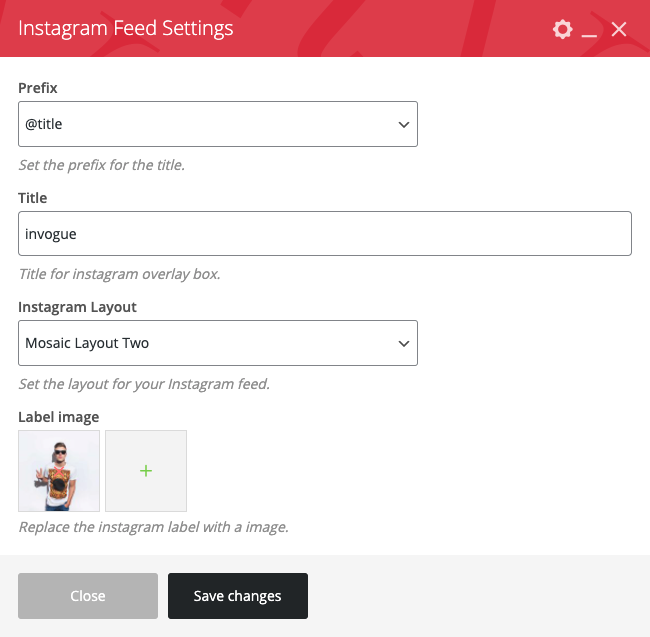
Select your desired layout and title for your Instagram feed and click 'Save changes'.
There are multiple layouts to choose from, see further below for layout previews.

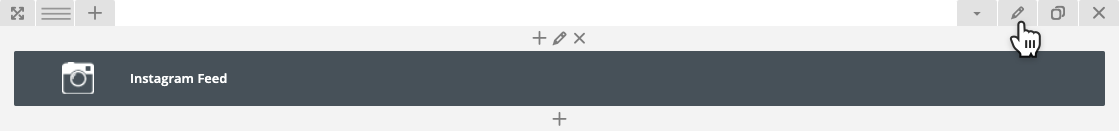
If you want the feed to run fullscreen, you will need to set the width of the row to 'Stretch row and content'. (Full-width option is only available for the Default, film strip & double filmstrip layouts). Click on the edit button of the row container

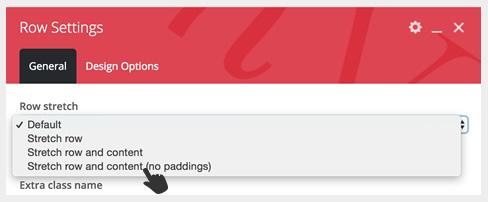
A Row Settings popup will appear and change it from 'Default' to 'Stretch row and content (no paddings)'

If you want to run this element right up against the footer of your page, then scroll down to 'Margin (Row)' in the Row Settings popup. Set the margin to “Top Only” and Save. This will make sure there’s no gap between the Instagram element and the footer.

Instagram Feed layout styles
There are 5 different layout styles to choose from for your Instagram feed.

Default
Below is a preview of the desktop view of the default layout. The image hove slightly zooms in the image.

Mosaic Layout One
If you select the 'Mosaic Layout One' option you will see a Background image option appear in the Instagram Feed Settings option panel.

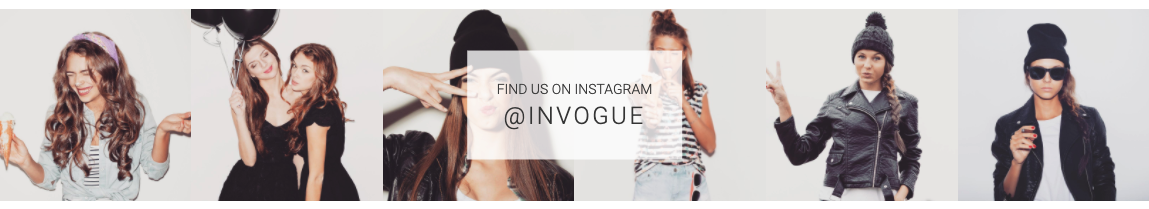
You do not have to add a background image for this layout to work. Below shows a desktop view of how this feed will look with or without the background image.

Above is with a background image.

Above is without a background image.
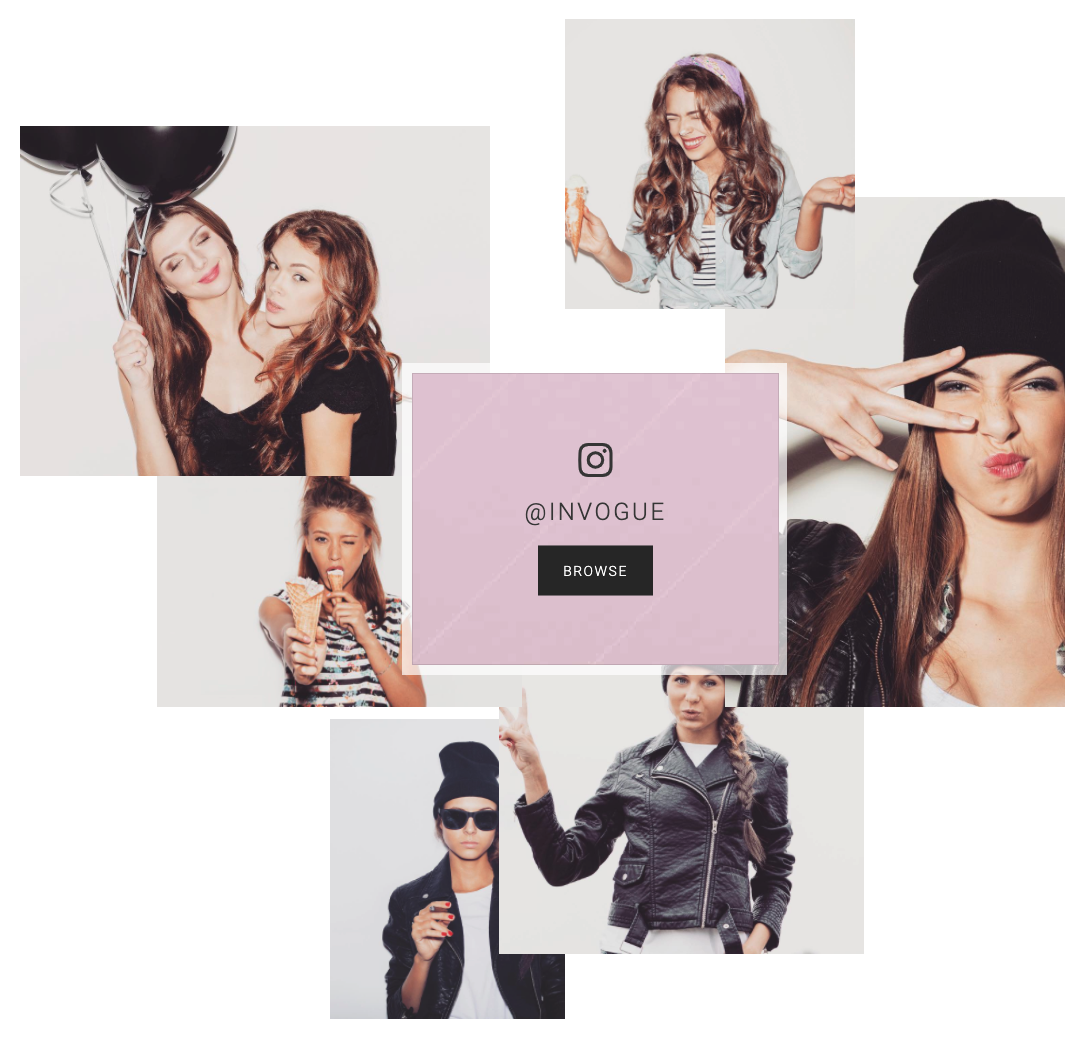
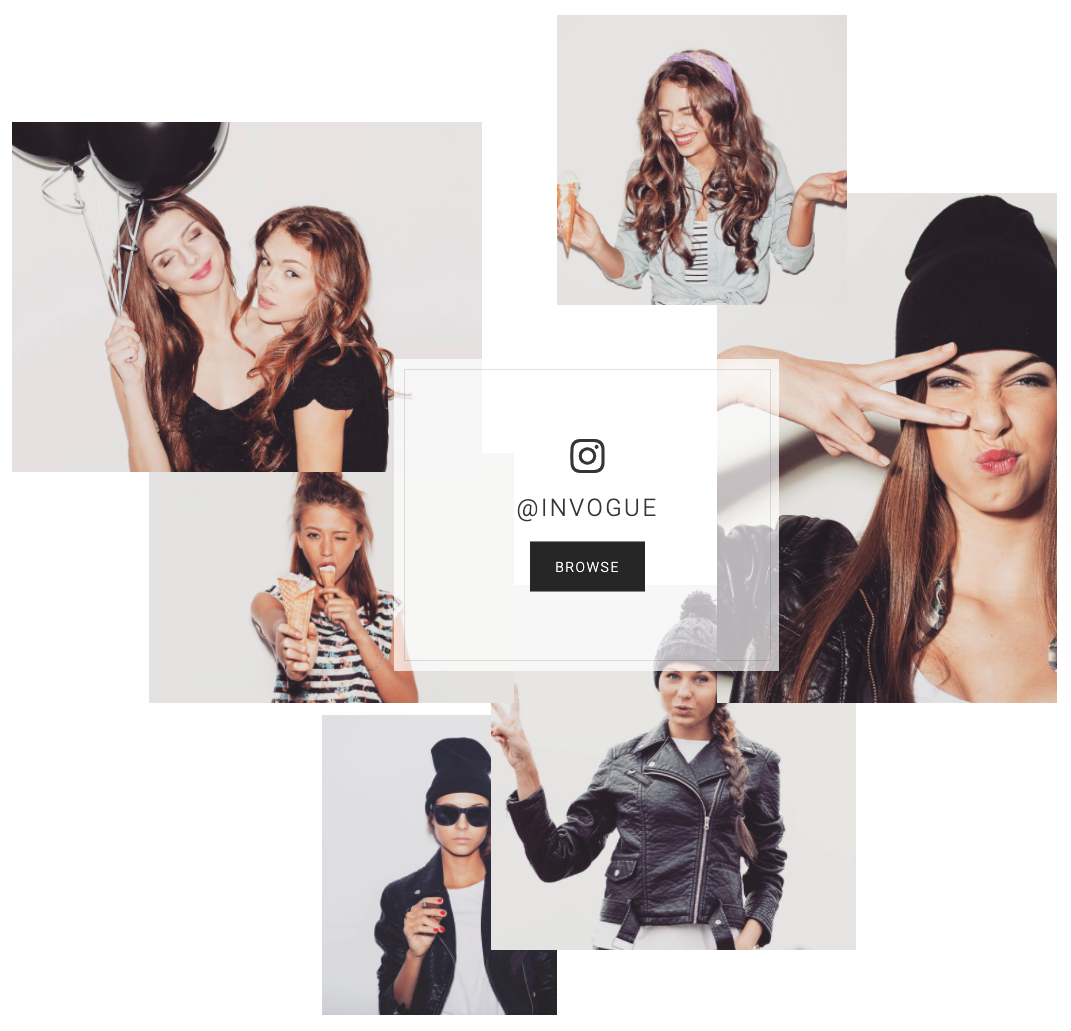
Mosaic Layout Two
If you select the 'Mosaic Layout Two' option you will see a Background image option appear in the Instagram Feed Settings option panel.

You do not have to add a background image for this layout to work. Below shows a desktop view of how this feed will look with or without the background image.

Above is with a background image.

Above is without a background image.
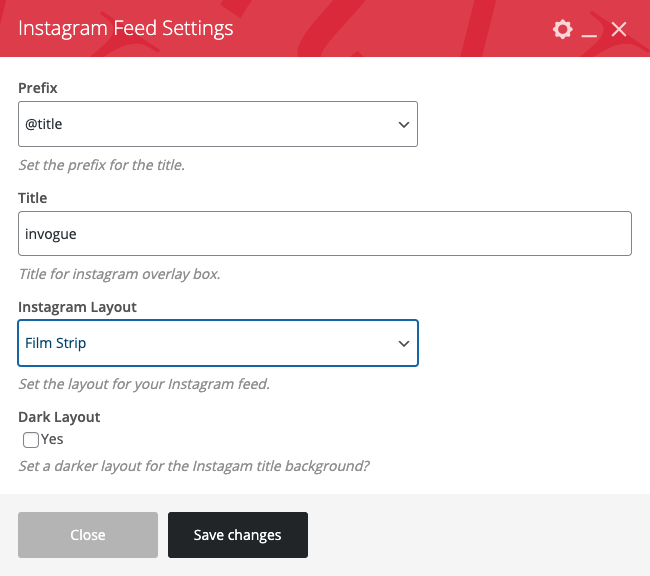
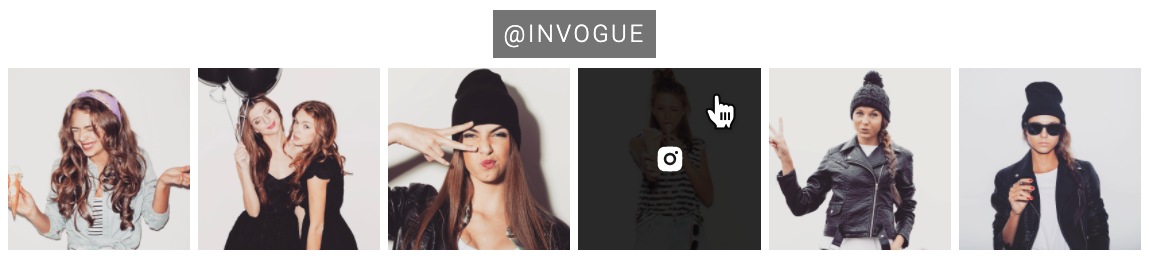
Film Strip
If you select the 'Film Strip' option you will see a Dark Layout option appear in the Instagram Feed Settings option panel.

If you set the Dark Layout to 'Yes' then the title background & image hover will be dark. If you leave this option unchecked the title background & image hover with be light.

Above is how the feed and image hover will display with 'Dark Layout' selected.

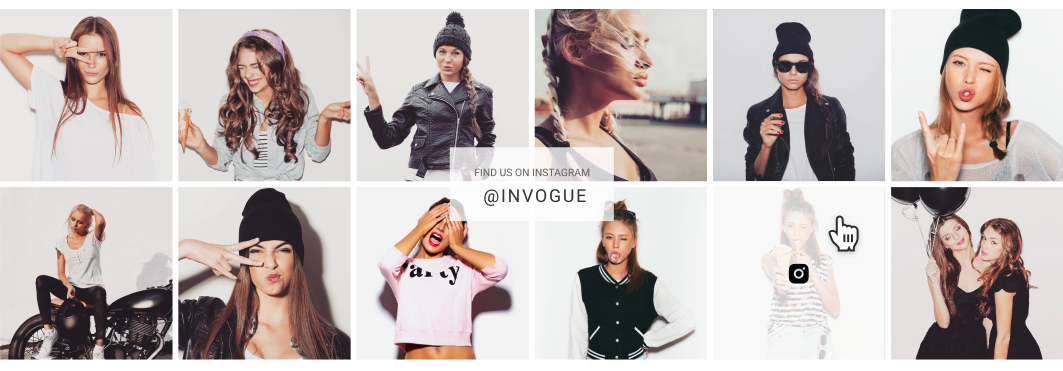
Above is how the feed and image hover will display without 'Dark Layout' selected. This option is best if you have a dark color background set on your website. It does not add a dark background to the feed automatically.
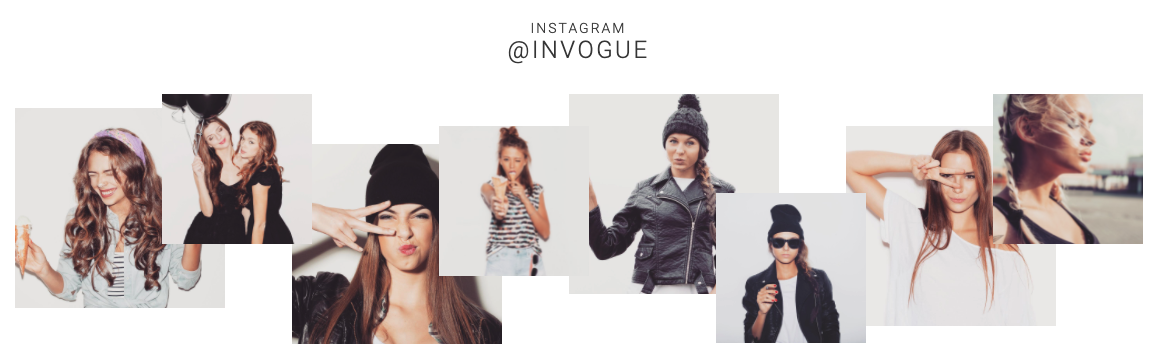
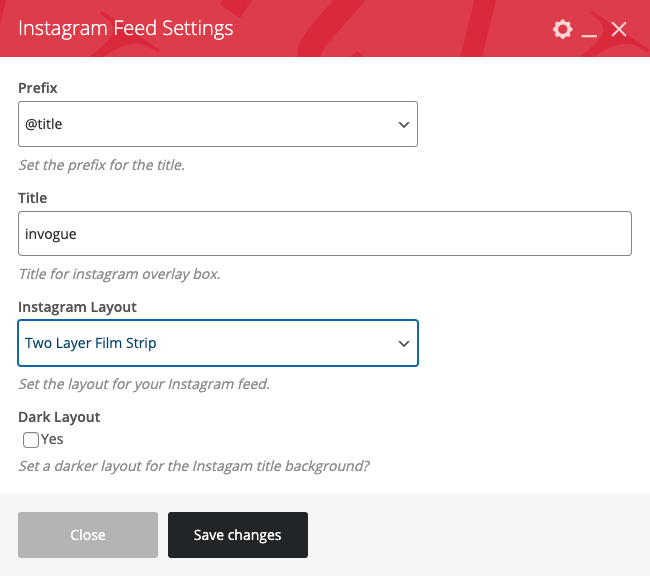
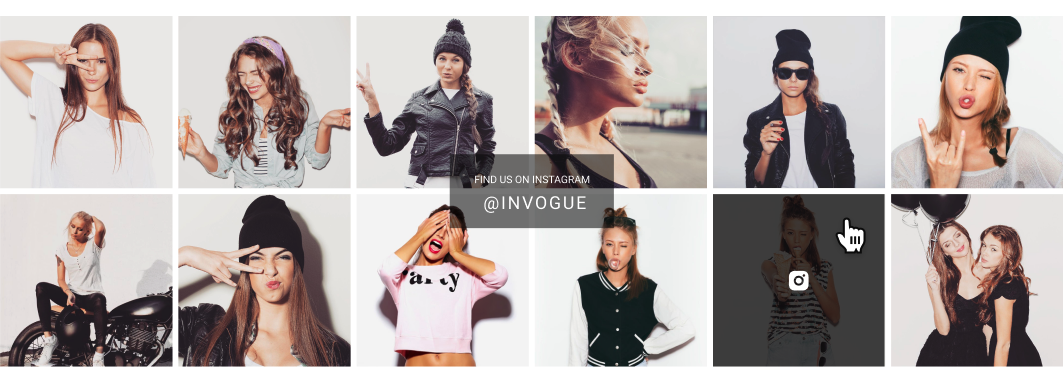
Two Layer Film Strip
If you select the 'Two Layer Film Strip' option you will see a Dark Layout option appear in the Instagram Feed Settings option panel.

If you set the Dark Layout to 'Yes' then the title background & image hover will be dark. If you leave this option unchecked the title background & image hover with be light.

Above is how the feed and image hover will display with 'Dark Layout' selected.

Above is how the feed and image hover will display without 'Dark Layout' selected.