CONTENTS:
Add a Google Map Element to Your Website.
Add a Google Map Element to Your Website
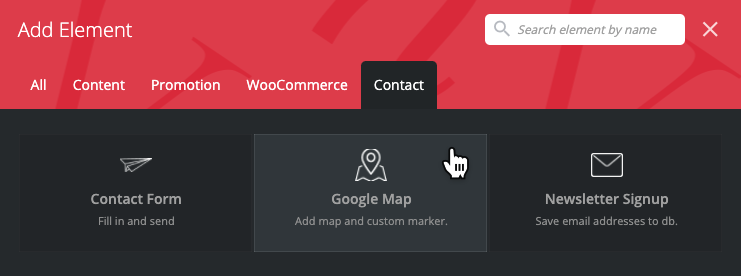
You can add a Google Map element to your website using the WPBakery page builder.

Once you add a map the Google Map Settings popup will appear.

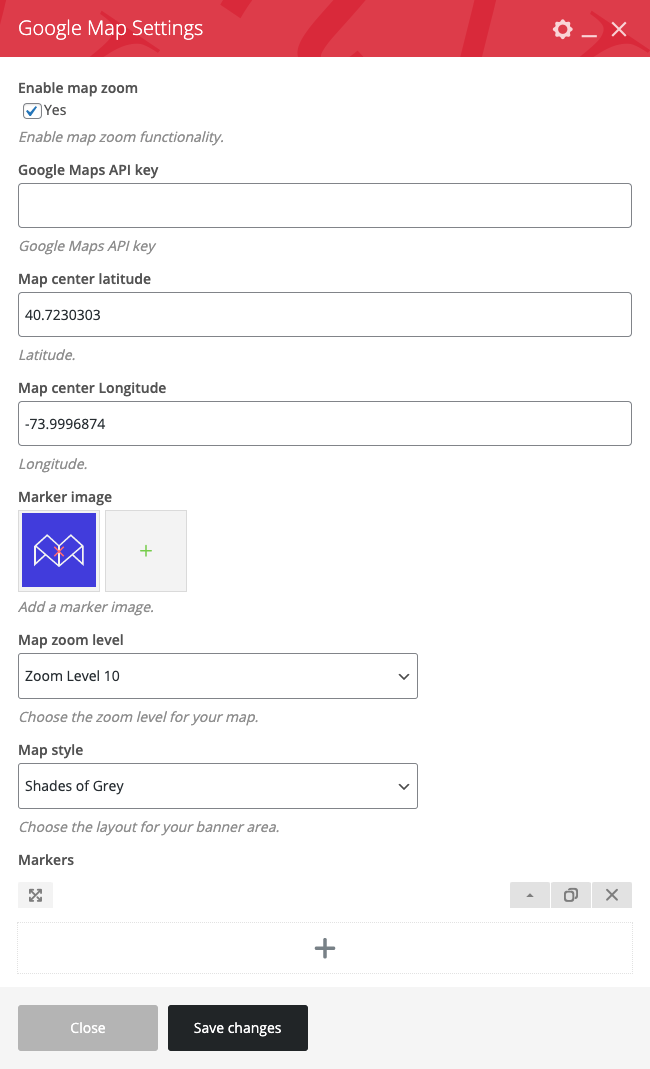
There are multiple settings you can access on this popup:
Enable map zoom
You can turn zoom for your map off and on here.
Google Maps API key
For your map to work, you need to insert a Google Maps API Key. To create an API key, follow google's instructions here.
Map center Latitude & Map center Longitude
This will be the center point of the map displayed on your website.
Custom map marker
You can add a custom marker to display for each marker you set on the map.
Map zoom level
This is the initial zoom level that your map will display at.
Map Style
There are six map styles to choose from. See a preview of the styles further below.
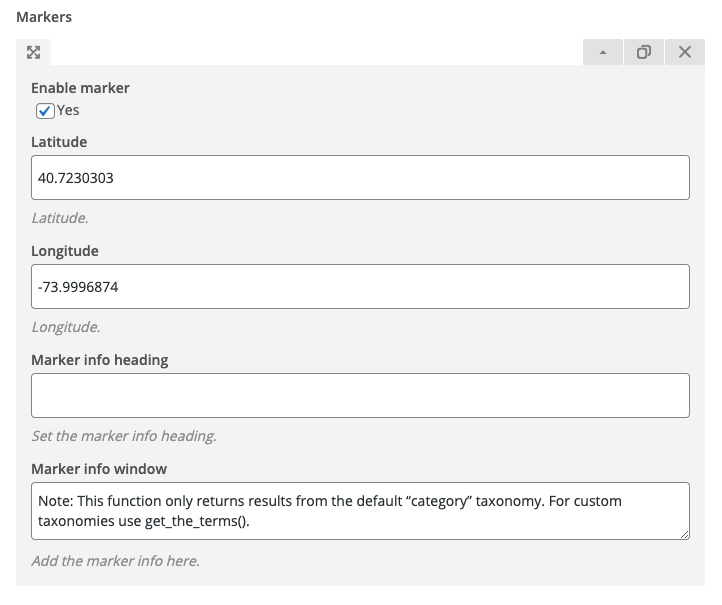
Markers
The last setting in the popup is to add the markers you want to add to your map. Here you set the Latitude and Longitude where you want a marker displayed. You can set a heading for the marker as well as information to display once you click on a marker. You can add as many markers as you need.

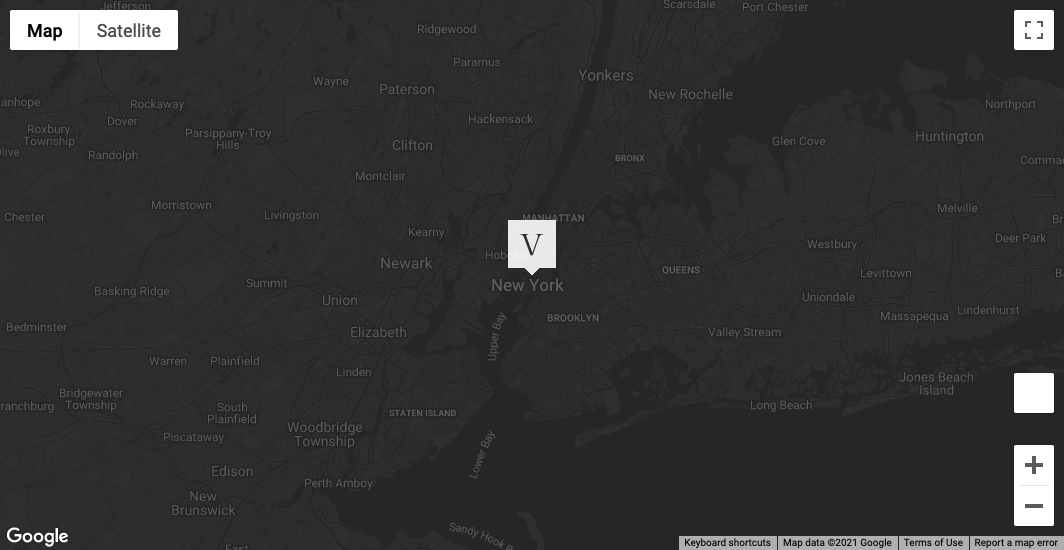
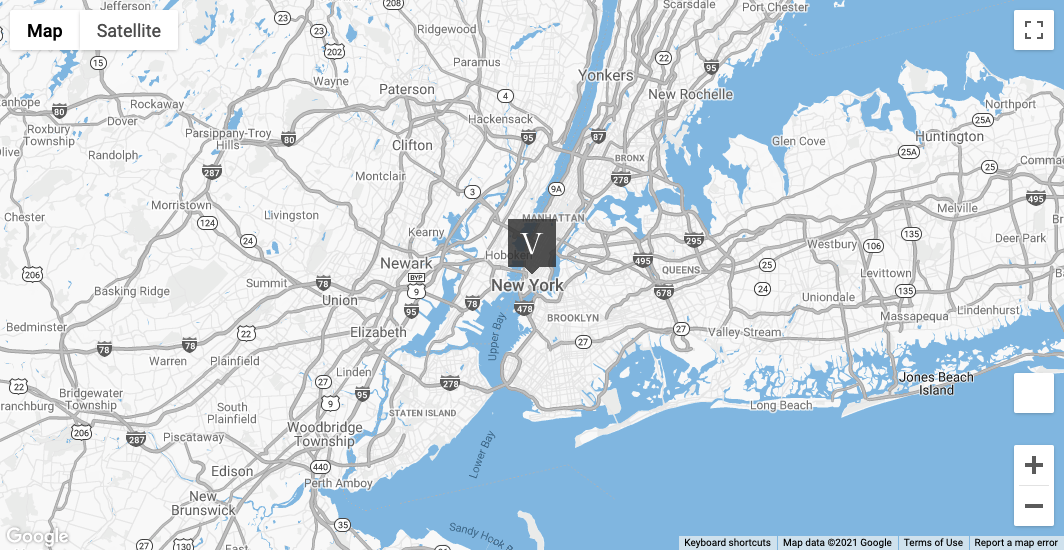
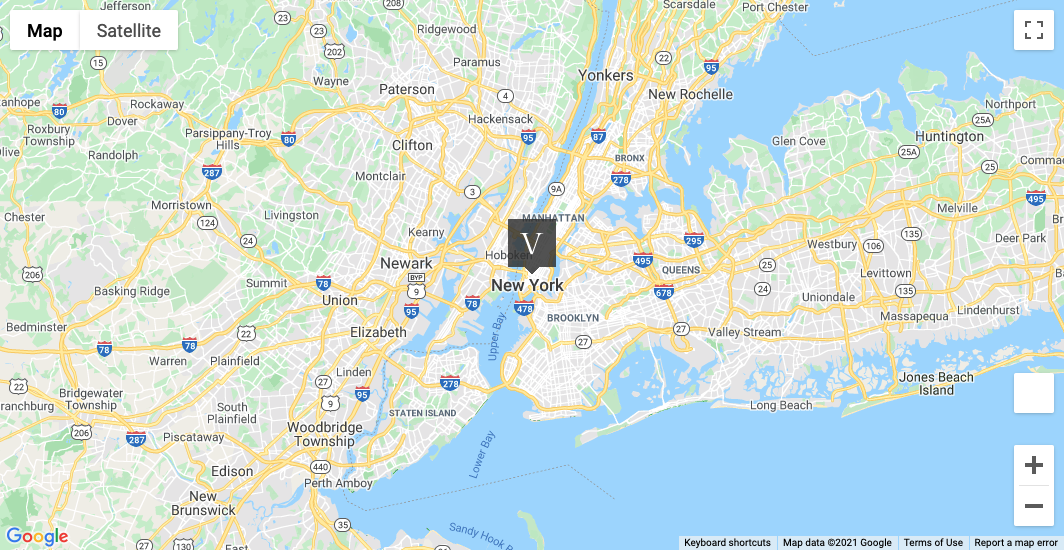
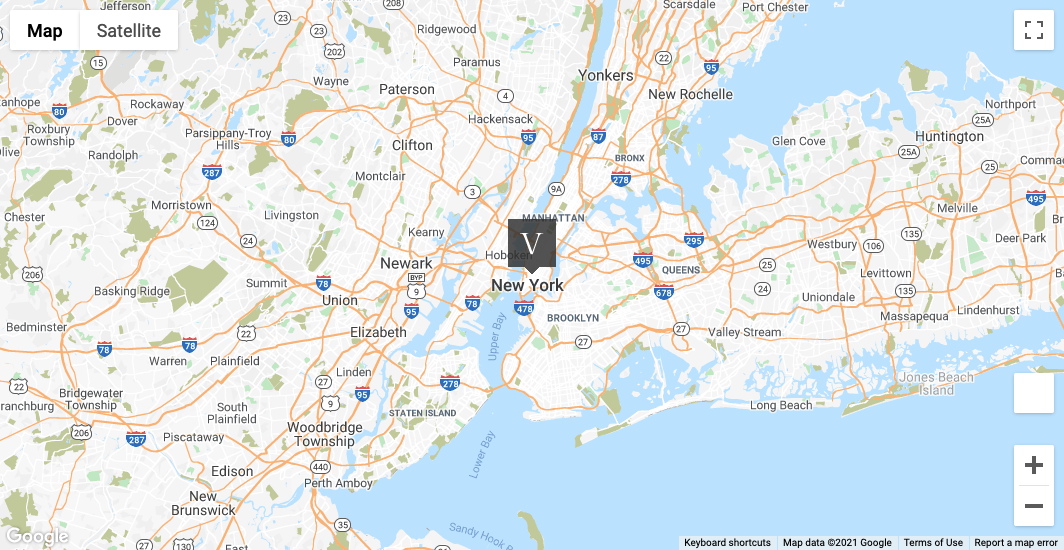
Google Map Layout Previews
Shades of Grey

Mostly Greyscale

Original

Pastel Tones

Cool Grey

Apple Maps-esque