Here you would style what your dropdown menus will look like.

CONTENTS:
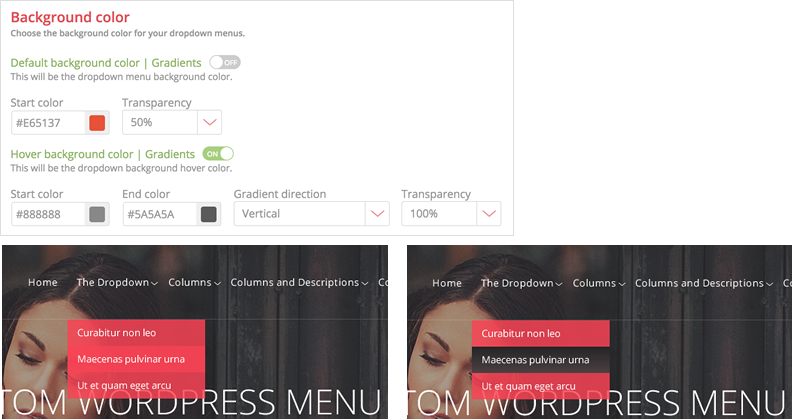
Background color
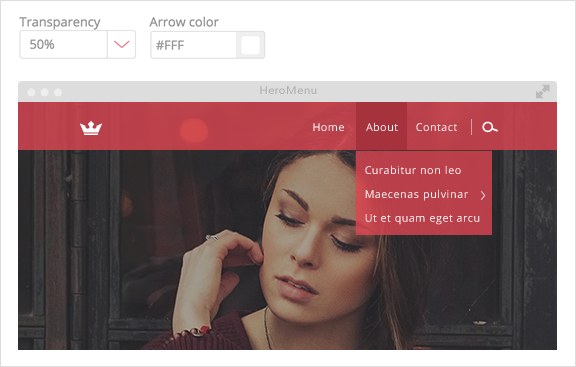
Choosing a color preset on the previous window (Styling – Main Navigation) will also filter through to the drop downs and mega menu. This can easily be changed with the tools supplied here. Add gradients to your drop downs by switching on the gradients setting and choose the start and finish color. Transparency of your dropdown and hover state can also be changed here.

Font styling
Choose from over 650 Google fonts and set the size, weight and color. Font hover can also be changed here.
Dropdown width
You can fix the width of all drop downs menus.
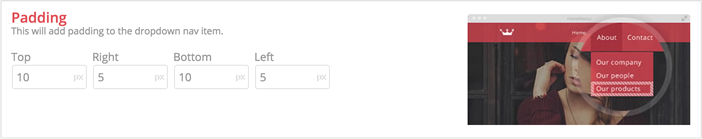
Dropdown item padding
You can set the padding around all submenu items by editing these fields. The default 5px should be sufficient.

Dropdown menu shadow
Add a css shadow around your dropdown. Set the shadow distance, shadow blur, transparency and color. Please note that this feature does not work in older browsers.
Dropdown border
Add a line around your dropdown menu. Add the color you need and set the transparency to fit your design.
Dropdown arrows
Switching this on, will show a small arrow at all fly out menus(sub sub menu). Set the color and transparency as needed.

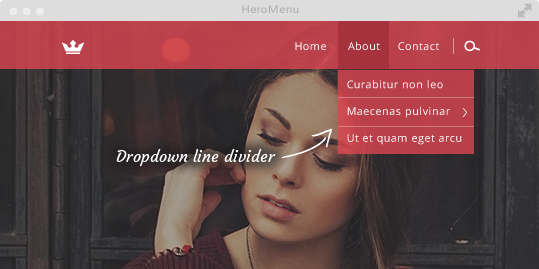
Dropdown line divider
Switching this on, will add a thin line between dropdown menu items. Set the color and transparency you need.