This is the fun part of HeroMenu, where we give you the option to build a great looking mega menu without any coding knowledge.

CONTENTS:
Background color
Choosing a color preset in the “Styling – Main Navigation” section will also filter through to the drop downs and mega menu. This can easily be changed with the tools supplied here. Add gradients to your MegaMenu by switching on the gradients setting and choose the start and finish color.
Background images can also be added to your MegaMenu. (This can be added under “Layout / Navigation Structure”. Each Mega Menu can have its own background image.)
Transparency of your dropdown and hover state can also be changed here.
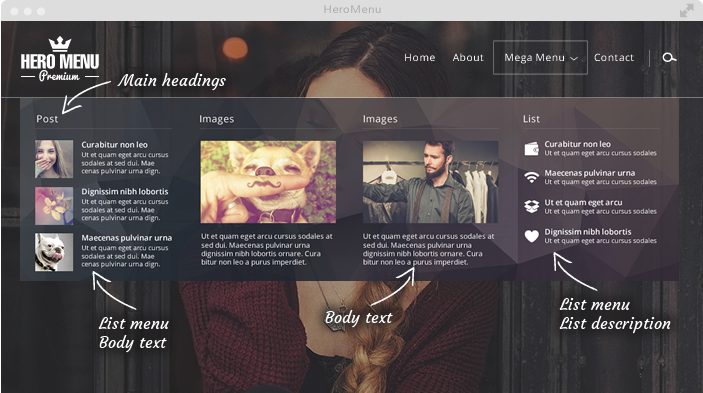
Fonts
All mega menu font styling in one place. You have all the normal options like Google Fonts, weight, size and color. Hover font color is one setting for all.


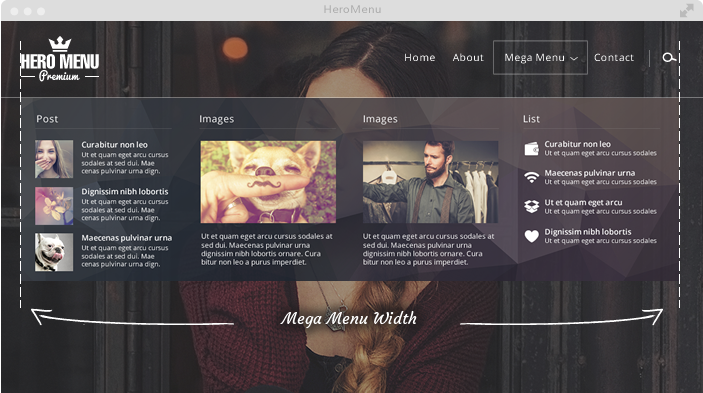
Mega Menu width
The width of MegaMenu is determined by the width of your menu bar dimensions. This can be found in “Styling / Main Navigation / Navigation Width”.

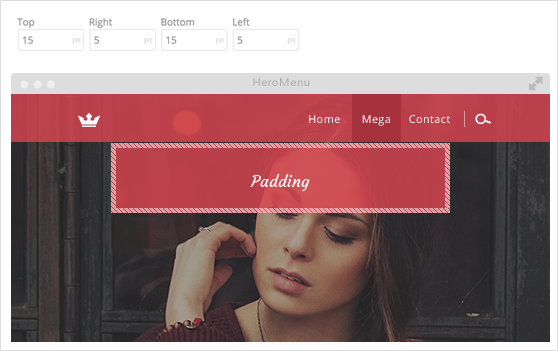
Mega Menu padding
Here you can add padding around your Mega Menu. The default values should be sufficient.

Mega Menu shadow
This will add a shadow around your Mega Menu drop down. Please note that this feature is not supported by older browsers. Set the shadow distance, blur, transparency and color.
Mega Menu border
This will add a one pixel border around your Mega Menu dropdown. You can also set the transparency and color.
You can also set the border radius - Change your square corners to round corners by editing this part.
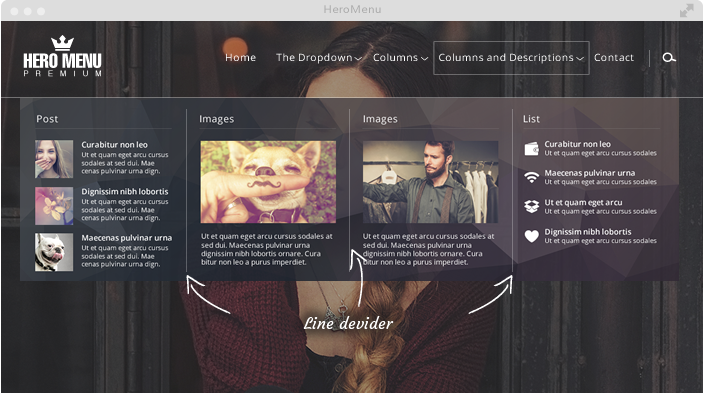
Mega Menu column divider
This will add a one pixel vertical divider between all columns in Mega Menu. Transparency and color of these lines can be changed.