With Hero Slider, it is possible to display items from your WooCommerce store on slides.
In order to add products from your WooCommerce store to any of your slides, you will need to ensure that the WooCommerce plugin is installed. Hero Slider will check for the presence of the plugin – in the event that it is not installed/activated, a notification in the sidebar will display that it’s not active. In addition, the WooCommerce button in your element toolbar will be inactive and will not react to clicks.
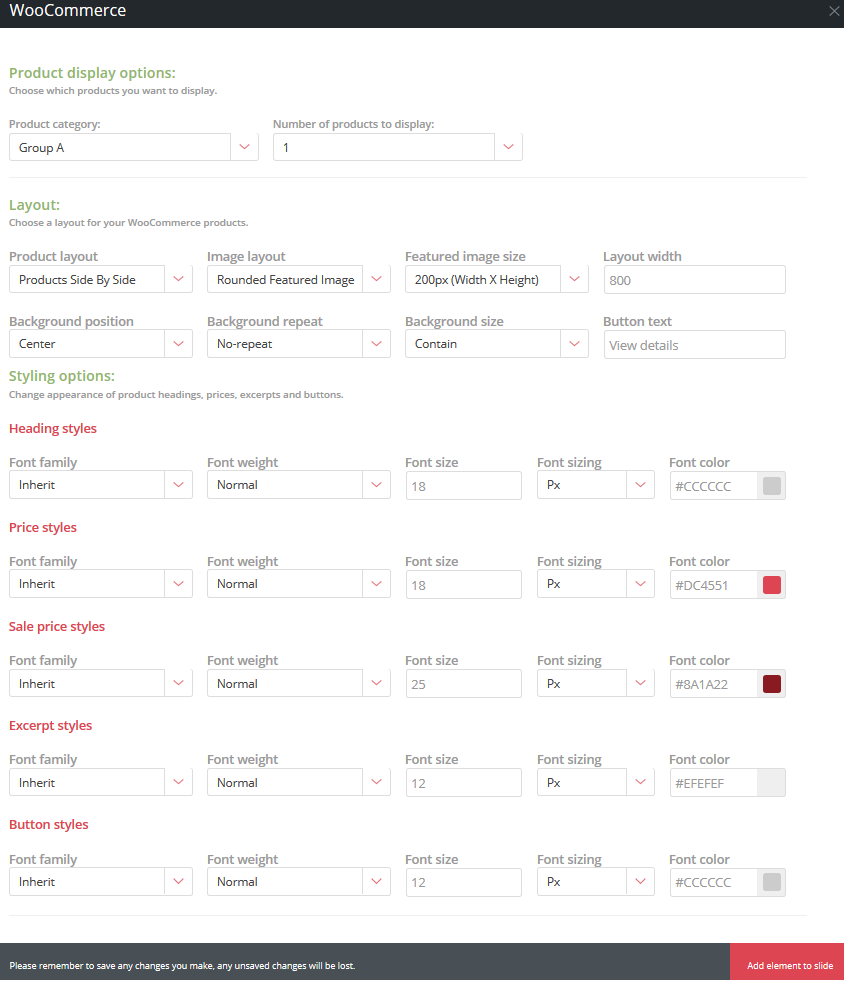
Clicking on the WooCommerce button will open the WooCommerce element dialogue box:

You will first need to specify the category of products you wish to display, along with the number of products. When deciding on the number of products you wish to display, please keep the dimensions of your slide, as well as the Layout Width of the element – if your products take up too much width, they will break into another row.
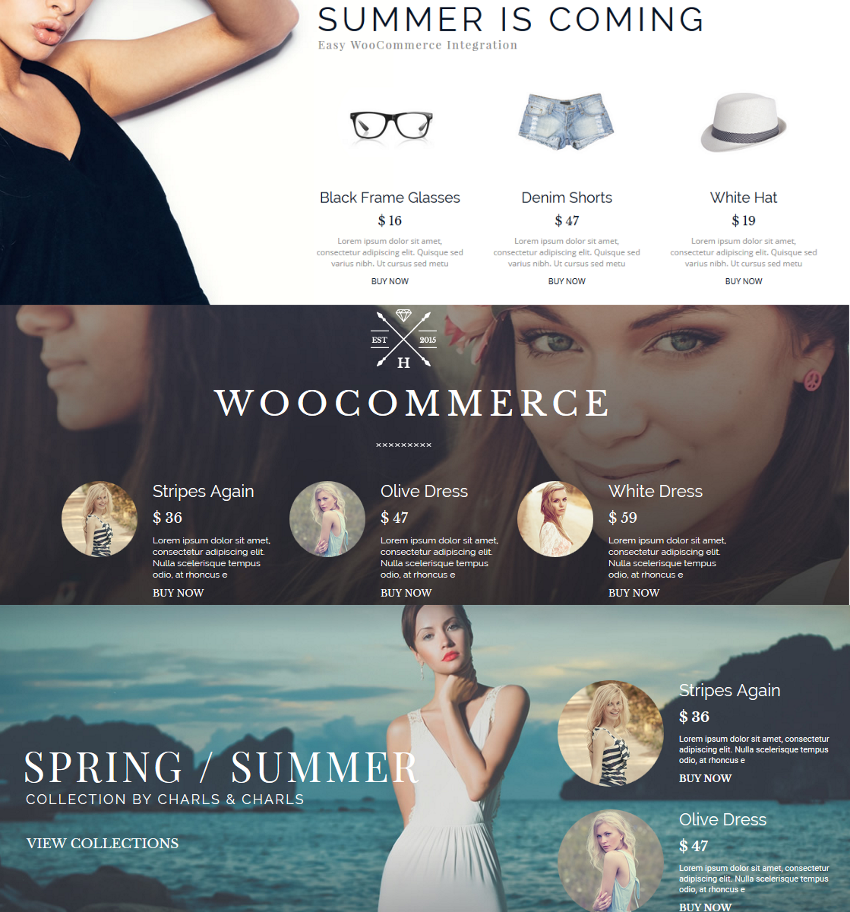
In the layout section, you get to specify the layout of your products on the slider. The images below offer examples of the three different layouts you can select – alternatively, see a live preview on our slider demo page From top to bottom are:
- Products Side by Side
- Products Side by Side (Image)
- Products Below Each Other

Additional settings in this dialogue box will control the appearance of your product images, as well the text elements such as your heading, prices, description and product page links.